Cinemagraphs in web design
[ad_1]
If you read any of the countless web design trend reports that came out earlier this year, you likely read about the promise of large, hero-sized cinemagraphs placed prominently on homepages everywhere. So where are they?
While a few fashion-forward companies are using them on their websites, the cinemagraph has been largely relegated to showcase round-up articles and reddit pages.
Well I say enough is enough. It’s time that cinemagraphs rise up and take their proper place as the web page heros they were destined to become.
WHY CINEMAGRAPHS WORK
The idea of following a web design trend simply because it was forecasted never really excited me. But what if you could actually pioneer such a trend? And what if it actually had a purpose, and solved a problem at the same time?
The human eye loves motion.
When it comes to cinemagraphs, all of the above statements are true. While it has certainly been discussed, (and even forecasted as a trend in web design,) very few websites are actually using them. As a result, they haven’t even come close to reaching a critical mass, so they are still mesmerizing to most web users.
Not quite a photograph, not quite a video, cinemagraphs are inherent eye-candy because they fool the viewer just long enough to make them take a second look. In the A.D.D. era we live in today, anything you can use to make a user pause — even for just an instant — counts as a small win for one very important reason:
You’ve got their attention.
One particularly effective way of attracting a bit of attention on a website has always been video. The human eye loves motion. But a large hero video (even a short one) is so bulky. Sure you can compress it within an inch of its life, but then it just looks… compressed. Or you can leave it alone and suffer the consequences of a slow-loading web page.
But by using a cinemagraph, you can save a lot of bandwidth while still satisfying that need for motion. Actually, you’re upping the ante, because you can capitalize on the novelty aspect of a cinemagraph — People just don’t see them very often, and are impressed when they do.
So now that you know why cinemagraphs deserve a place of importance on the web, let’s take a high-level view of how to bring one to life.
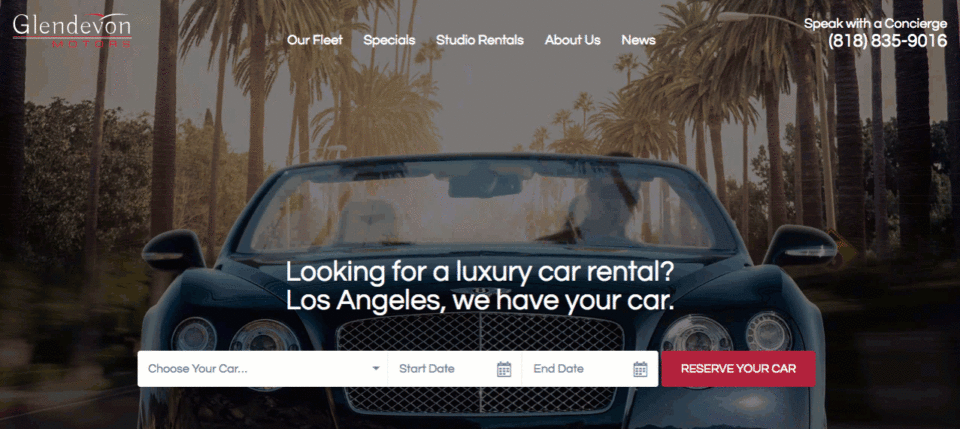
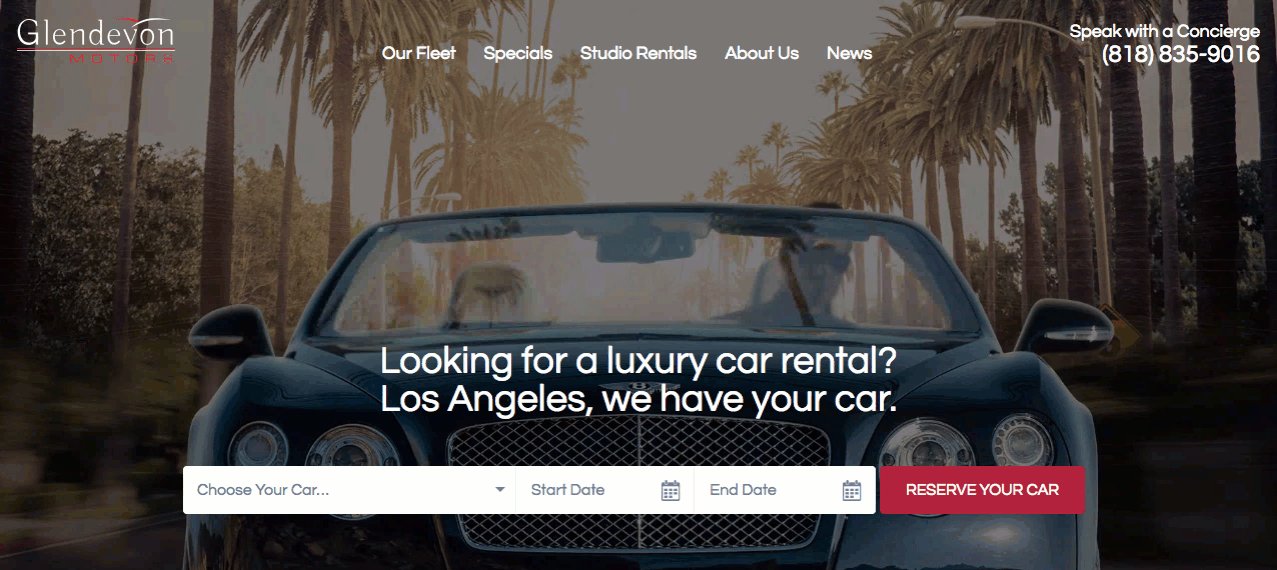
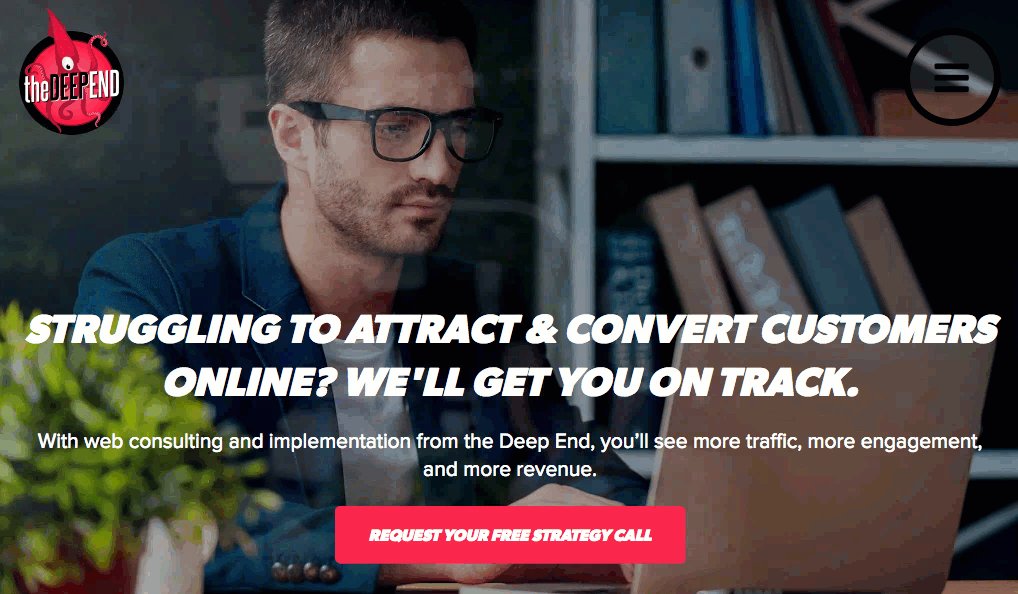
Glendevon Motors uses a cinemagraph in its hero area to convey a mood and stand out as a “premium brand” amongst its competitors.
OPTION 1: USE A PRE-EXISTING CINEMAGRAPH
There are many instances when sourcing a ready-made CG is acceptable, or even preferred to making your own. I’d say that if you can find what you need, and it’s in your budget to get the rights to it, then that’s the way to go. The only question is: where do you find it?
The good news is, you’ve got options. They will be largely determined by your budget, (or your client’s,) but there are many sources out there. There are even a few free ones to choose from. However, if you have eighty bucks to spend, Shutterstock has a pretty decent selection of high-definition CGs.
(Tip: They don’t have a stand-alone cinemagraph section, so you just have to search for the term “cinemagraph,” plus your other search terms within the “footage” section.)
If you manage to find what you were envisioning, you’ll probably still want to compress the file to a certain degree. More on that in a bit.
Option 2: Make Your Own
The whole point of using a CG instead of a video is that it is meant to be a bit of a mind-trick.
Maybe you couldn’t find what you had pictured. Or maybe you’re just a die-hard DIY’er, and I respect you for it. So how exactly does one make a cinemagraph from scratch?
First, it helps to have the right equipment and a plan. Here is what I recommend to get started:
- A camera that can shoot video
- A tripod
- A model and/or any necessary props
- A computer
- Access to a video editing program (optional)
- Access to Adobe Photoshop or a more dedicated cinemagraph editing software, such as flixel
That is what you’ll need in order to make a cinemagraph. But in order to make it effective, you’ll need a great idea.
WHAT MAKES A GREAT HERO CINEMAGRAPH?
While the general theme of your CG will be largely dictated by the niche of the website itself, there are certain universal points to keep in mind when setting the scene. Be sure to:
- Keep it subtle: The whole point of using a CG instead of a video is that it is meant to be a bit of a mind-trick. Some of the best CGs look very still, then surprise the viewer with a subtle motion. Speaking of subtlety, make sure the overall composition isn’t overly busy or brightly colored if you are layering text and a CTA on top of it. Remember, the CG should play off those elements, not distract from them. Speaking of which…
- Leave room for the real hero: Make sure you know where you want your headline, subheader and CTA button to go within the cinemagraph. This will affect where you place the main action in the composition.
- Keep it anchored: Of course, a CG has some motion, but the scene overall needs to be very still to properly contrast the movement. A tripod should help with background movement and camera stability. If your model’s eyes are meant to move from side to side, make sure she keeps her head very still at the same time.
- Make it loop-able: Since you want the file to be relatively small, you will need to loop the action so it repeats as seamlessly as possible. Plan for this when setting the scene. Ideally, the first position should very closely match the final position, closing the loop.
- Use a person if possible: Studies have shown that images with people in them keep people’s attention much more than ones that don’t. This also holds true for CGs. Extra points if you can manage to have your model looking in the direction of the CTA. This has been shown to draw the user’s eye there as well.
Once you have all your elements in place, try to shoot about 20-30 seconds of video, repeating the desired motion several times, with about 5 seconds of keeping things completely still in between. This should give you enough raw footage to turn into an eye-catching cinemagraph.
PUTTING IT TOGETHER
While I won’t go onto the step-by-step process of turning a video into a cinemagraph, there are several options available to you. You can shell out $299 to use a dedicated cinemagraph design program, but you can put a nice CG together using Photoshop, (which I’m guessing you already use.)
COMPRESSING THE FILE
Whether you made your CG from scratch, or sourced an existing one, you want to make sure it loads quickly. Whether your final output file is a gif or video (which I recommend,) your compression will rely on two separate factors:
- Quality
- Length
Personally, I try to go for the highest quality possible in any large format hero image, video or cinemagraph. In my opinion, sacrificing the quality of any file that is meant to make such a visual impact is a shame. In order to balance this out, I try to make my cinemagraph loop as short as humanly possible.
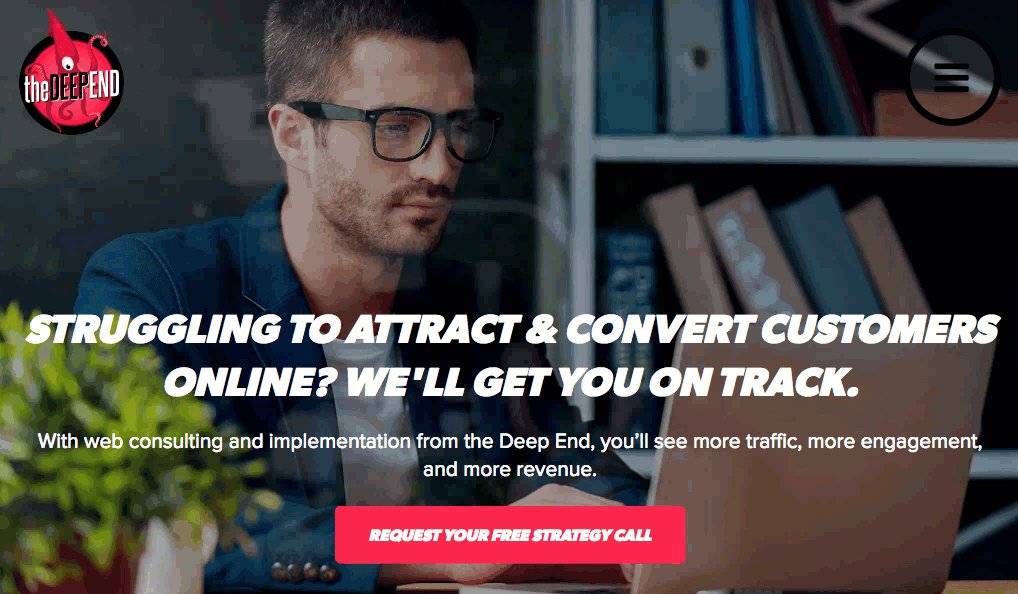
The action will have an effect on how short the loop can be — a train buzzing by can be much shorter than a slow, deliberate eye glance, which might look somewhat spastic if it repeated too quickly. Take the below example from web agency The Deep End. Since all that is needed here is for one train car to match the next in order for a pretty seamless loop, I managed to cut it down to around one second.
Even though I managed to keep the action extremely succinct, I still knew the file size could be reduced for an even quicker load. I ended up using a free online video compressor called ClipChamp. I was able to compress the video down from several megabytes to a svelte 319 KB. Remember, most users will bounce from your site after only three seconds of waiting, so it pays to be quick.
And if your end result is left with artifacts from extreme compression, you can always employ a tried and true trick used on imperfect hero videos — mask it with a semi-transparent patterned overlay.
Interested in seeing how others have used cinemagraphs as hero images? I’ve got some good news, and bad — There aren’t too many more to show, which is the bad news. But the good news is, if you were to put this plan into action, you would be on the vanguard of what promises to be a pretty big trend.
Here are a couple that I managed to find around the web:
Gilt Taste [Editor’s note: This site is shut down.]


Final thoughts
A cinemagraph can not only kick an otherwise boring website project up a few notches, but it can actually impact its success too. If you combine it with a killer headline and compelling call-to-action, you can really grab your users’ attention. What you do with that attention is up to you.
[ad_2]