El caso para construir páginas de destino más dinámicas
Según la investigación de Klipfolio, los usuarios gastan en promedio 52 segundos en una página web. Con un tiempo mínimo para impresionar, debe considerar cómo ayudar mejor a sus consumidores a comprender qué hace su producto o servicio y por qué deberían preocuparse por él. No es suficiente describir su valor: las grandes páginas de destino darán un paso más y show esto también
Un método poderoso para hacer esto es proporcionar un teaser receptivo de la vida real para mostrar cómo se ve su producto, cómo funciona y qué valor puede crear. Esto significa incorporar elementos específicos de su producto funcional y receptivo en la página de destino. Sin embargo, esta debería ser una “experiencia de miniproducto” con la que los usuarios puedan experimentar en lugar de una versión gratuita de su producto. Si se hace bien, la dinámica valdrá la pena cautivando a los usuarios por más tiempo, aumentando su tiempo de consideración y, como resultado, impulsando su tasa de conversión.
La creación de páginas de destino más dinámicas a través de la experiencia del producto puede cambiar el juego por completo. Estas son algunas estrategias a considerar.
“Ask & Alter” para una mayor personalización
“Ask & alter” es valioso para servicios con múltiples propuestas de valor potenciales para diferentes audiencias. La solución simple aquí es tener un cuadro emergente que le pregunte al visitante qué perfil es (y, alternativamente, algunas preguntas más). Luego puede activar la página para que se modifique de acuerdo con su entrada, asegurando una experiencia más personalizada y aumentando sus posibilidades de conversión. Al hacer esto, le estás quitando la responsabilidad al consumidor de descubrir qué es relevante para él, eliminando cualquier posible confusión.
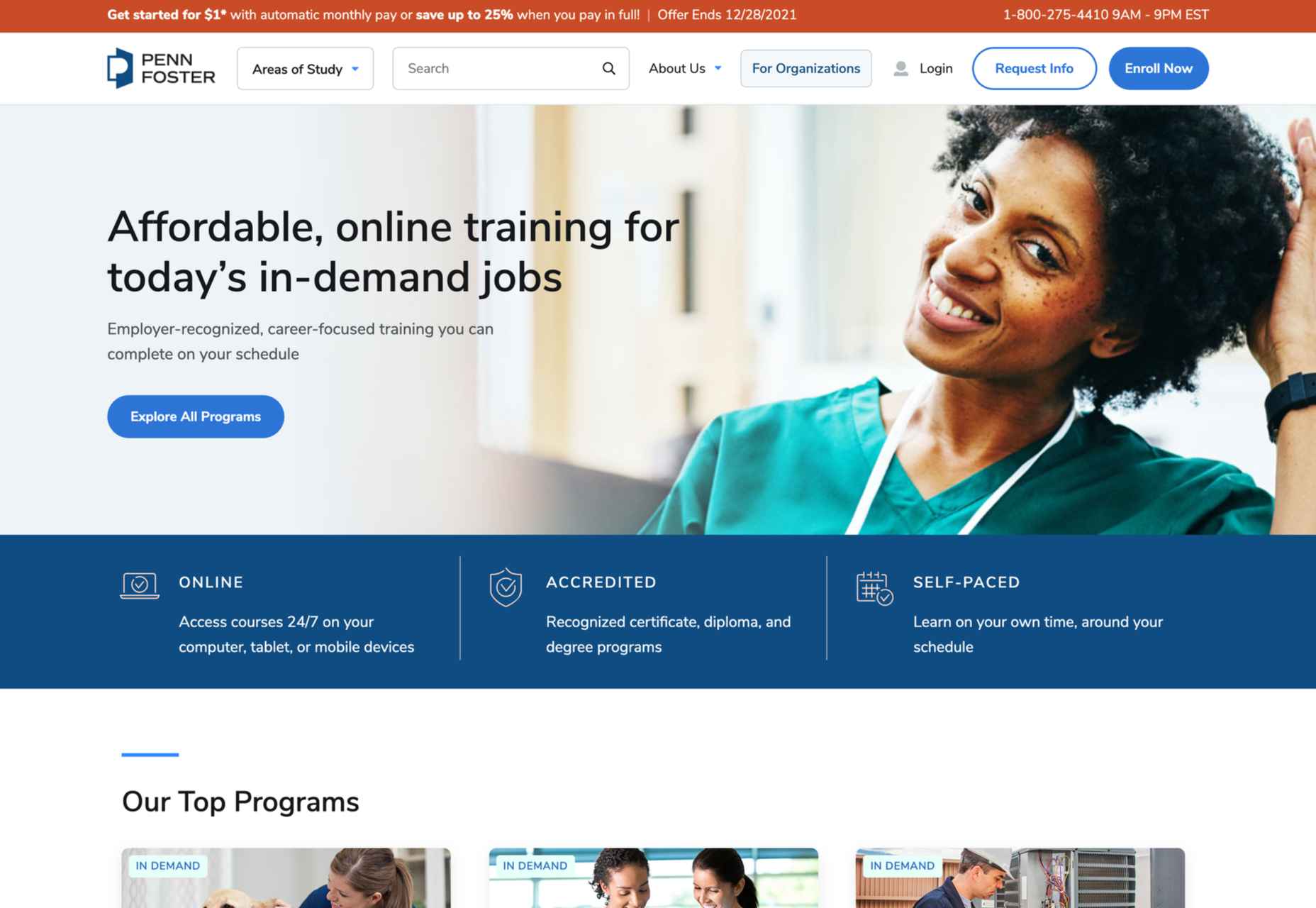
Un gran ejemplo de esto es el Universidad Penn Foster sitio web. Tiene una experiencia de usuario desarrollada y optimizada para organizaciones, solicitantes de títulos de secundaria y personas que mejoran sus habilidades por igual. Cada uno tiene una interfaz completamente diferente y cuidadosamente diseñada, que se adapta a las diversas necesidades de los visitantes. Por ejemplo, mientras que un estudiante de secundaria puede disfrutar navegando por la sección de trayectorias profesionales, es probable que un estudiante de perfeccionamiento busque campos profesionales específicos. Esta distinción es clave para tener en cuenta, ya que la experiencia del usuario intencional y estratégica puede aumentar las tasas de conversión en tanto como 400%.
Demostraciones en tiempo real para enganchar al usuario
Las demostraciones en tiempo real significan que toma una instancia completa o una versión de su producto en la que se puede hacer clic y que responde y la integra en el flujo de su página de destino. De esta manera, el usuario puede obtener una “prueba de manejo” rápida y usted comunica fácilmente el valor que, de otro modo, sería abstracto o difícil de imaginar o incluso visualizar para el usuario. Además, los usuarios siempre quieren saber cómo un producto podría impactarlos personalmente, y las demostraciones en vivo les ofrecen una experiencia práctica.
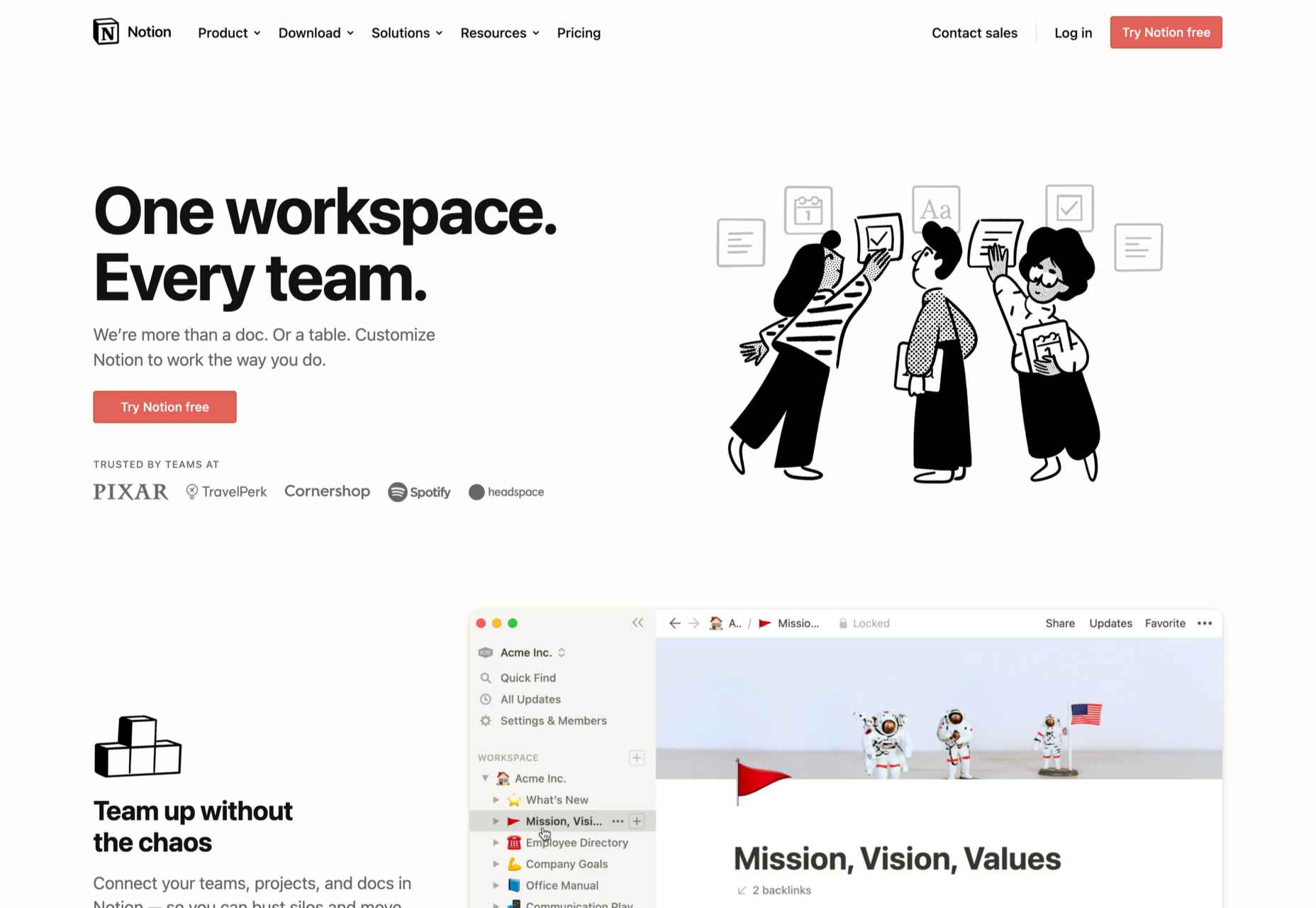
Las empresas que incorporan demostraciones en vivo han demostrado el poder de captar la curiosidad del usuario y crear un fuerte vínculo con sus productos o servicios. Noción, por ejemplo, utiliza una sección de “plantillas” con páginas prediseñadas que se pueden abrir y navegar fácilmente sin necesidad de registrarse o descargar nada. La belleza de este producto radica en la simplicidad y eficiencia que ofrece, en lugar de abrumar al usuario con una copia autopromocional. Incluso una simple demostración en vivo como esa puede ayudar a generar una confianza considerable en el producto y alentar a los usuarios a realizar una compra de alto valor.
Las calculadoras proporcionan valor
A pesar de su simplicidad, las calculadoras pueden aumentar la participación de la audiencia. en un 38%. Sin duda, su principal beneficio es brindar una solución personalizada a las necesidades y expectativas reales de los usuarios. Las calculadoras de ROI y de ahorro pueden ser particularmente interesantes, especialmente cuando hablan de un valor que no es fácil de calcular o cuando el usuario no sabría intuitivamente que se pueden ahorrar usando un producto en particular.
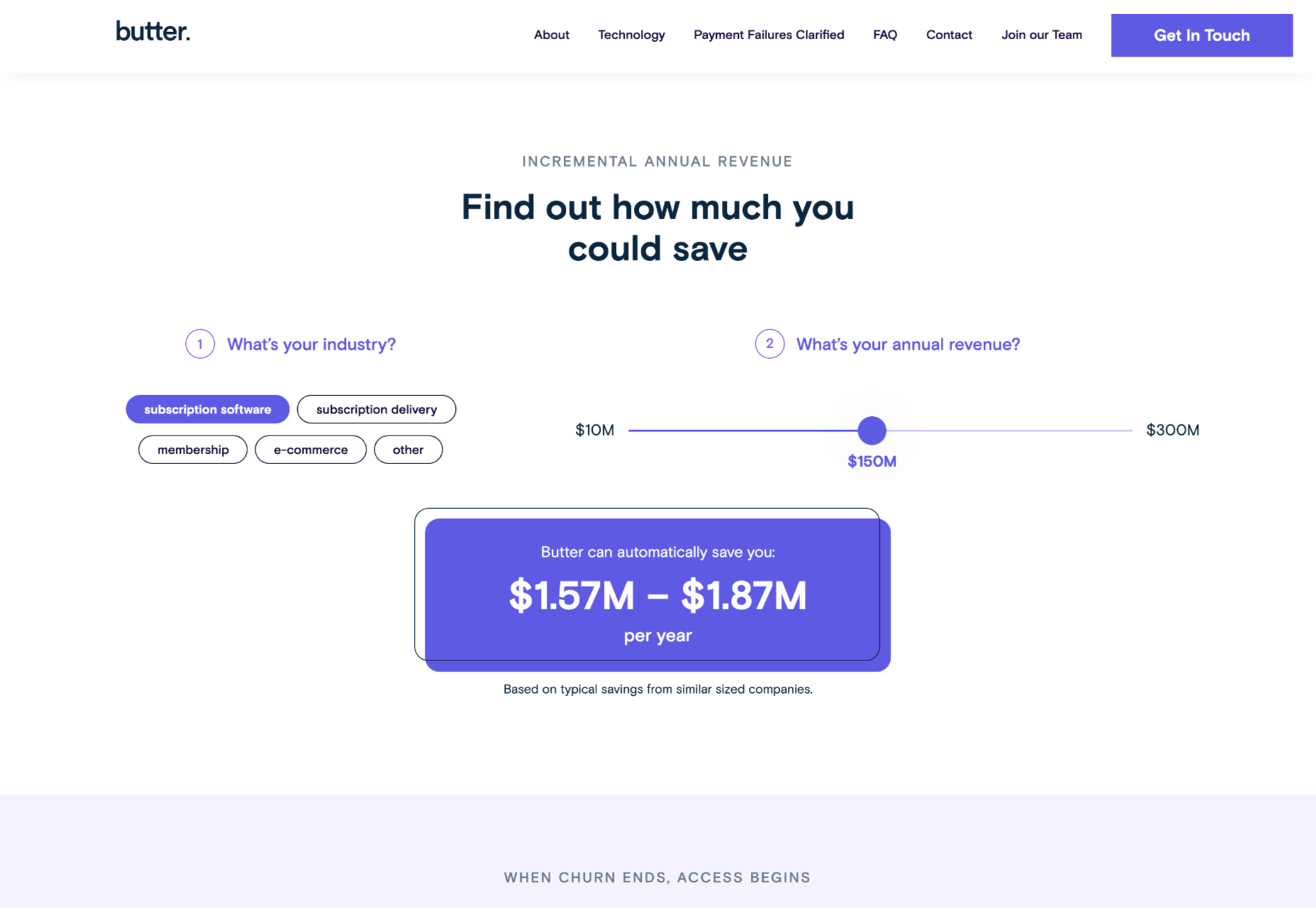
Pago de mantequilla, utiliza esta herramienta de forma muy eficaz. Como sus clientes necesariamente no saben que tienen un problema de abandono involuntario que vale la pena resolver, utiliza una calculadora en su sitio para demostrar el problema y enumerar el valor agregado para los clientes potenciales.
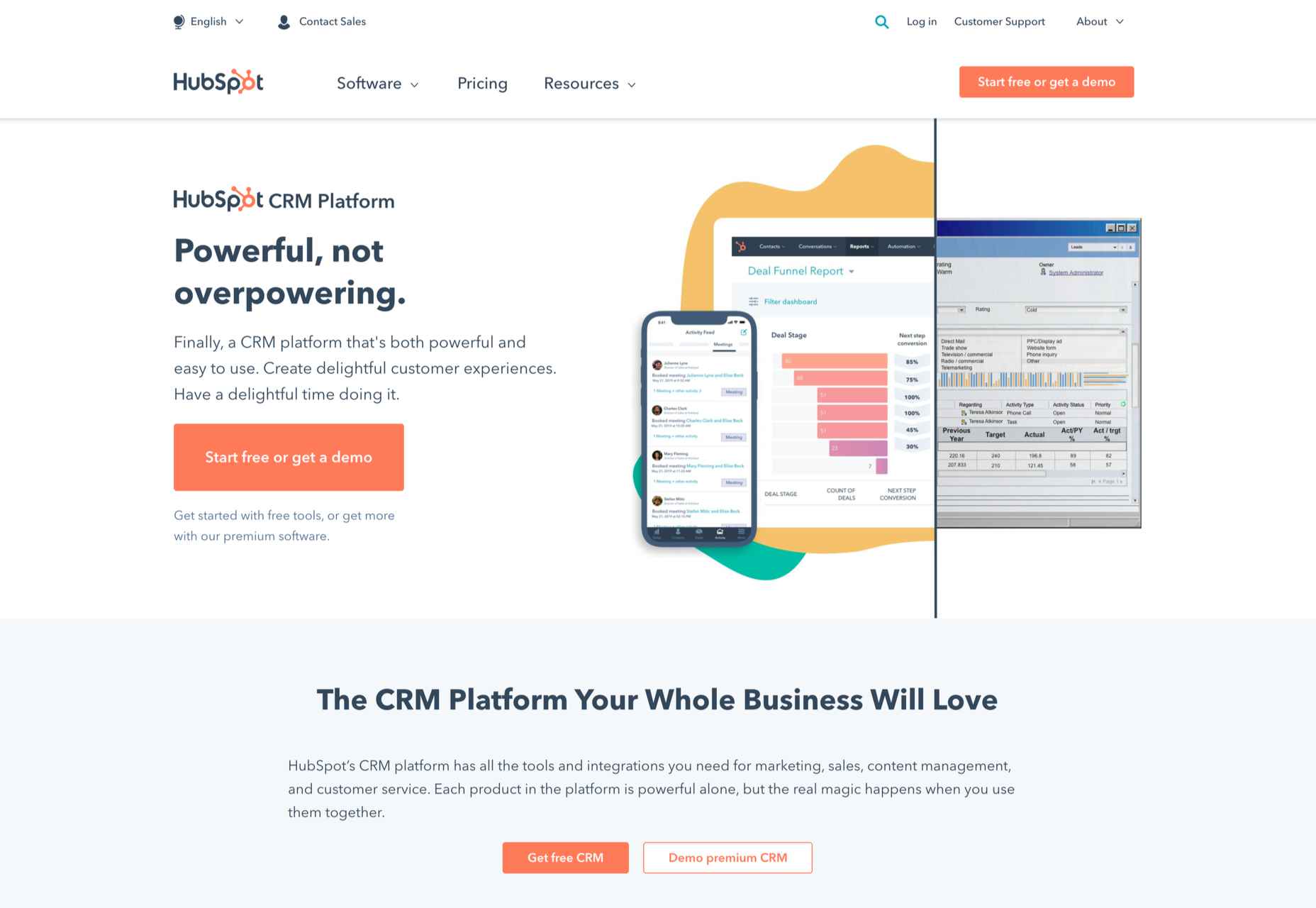
hubspot, también ha dominado la herramienta: su Calculadora de ROI de anuncios presenta visualmente los resultados que su software puede brindar. Luego, el calificador interactivo de sitios web de HubSpot dirige al usuario hacia sus ofertas integrales de marketing. Es esta visualización gráfica la que las empresas deben adoptar para comunicar valor real.
El encanto de la interacción experiencial
Se dice que el diseño interactivo impulsa la capacidad de respuesta y la interacción en tiempo real de un sitio a través del techo. Al incorporar una página interactiva o experiencial, incluso si no está directamente en su página de destino, puede crear una experiencia única destinada a dejar una impresión significativa y duradera de su producto o servicio.
Calma“Do Nothing for two minutes” de es una forma simple pero efectiva de mostrar a los usuarios el valor de la meditación en su vida diaria y llevarlos a descargar la aplicación.
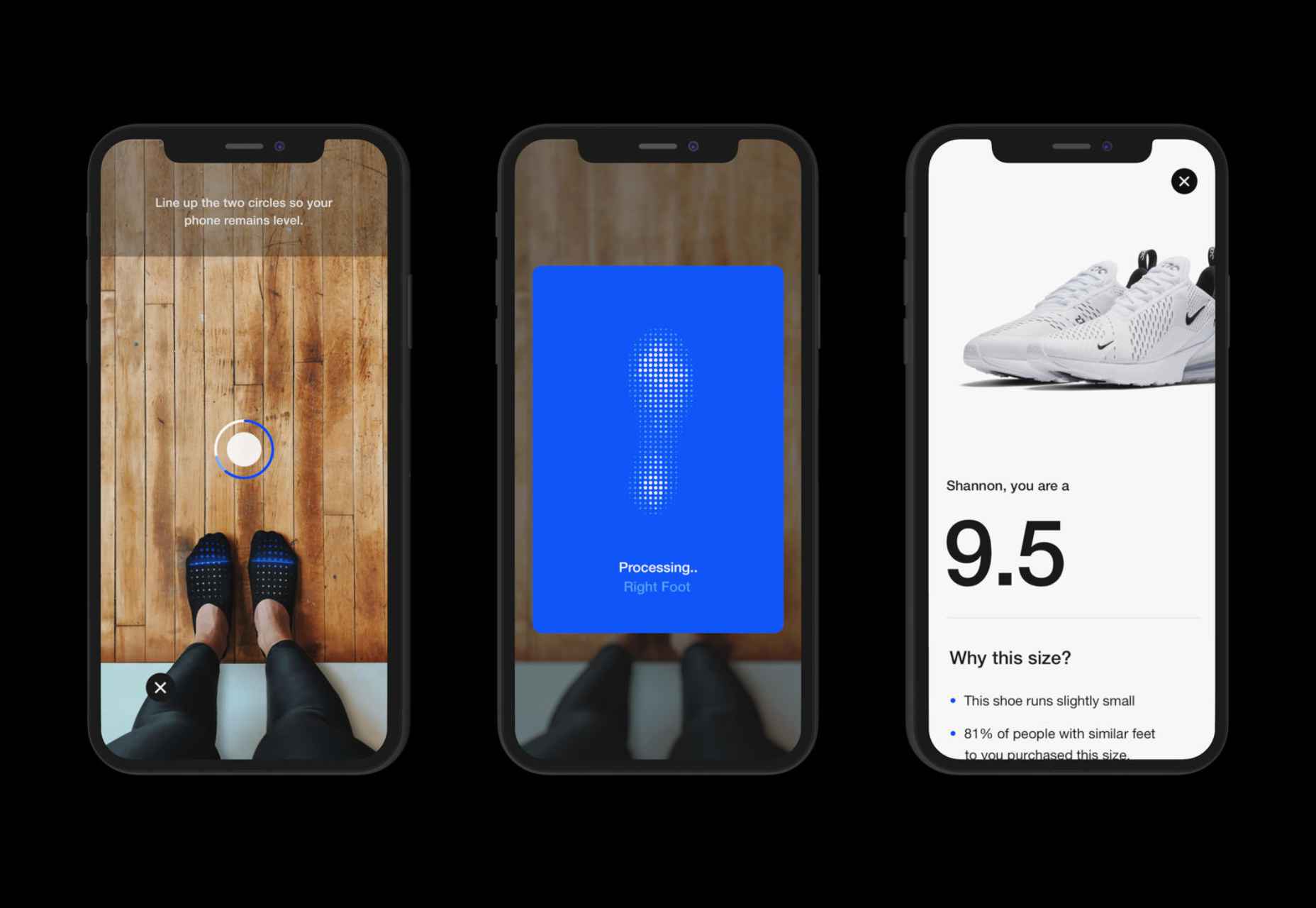
Pero también funciona muy bien para productos de consumo: Medición digital del pie de Nike La herramienta es otra característica excelente, que permite a los usuarios “probarse los zapatos” con sus cámaras y escanear sus pies para obtener la medida correcta a través de AR.
Los videos son imanes de atención
Teniendo en cuenta que los espectadores absorben algunos 95% del mensaje mientras ve videos, en comparación con solo el 10% cuando lee texto, no hay razón por la que deba evitar incorporar videos en sus páginas de destino. Más allá de eso, los videos pueden ser increíblemente sencillos: inserte una ilustración gráfica o imágenes reales para explicar el producto, muestre el proceso paso a paso y transmita valor con imágenes sin procesar y sin filtrar.
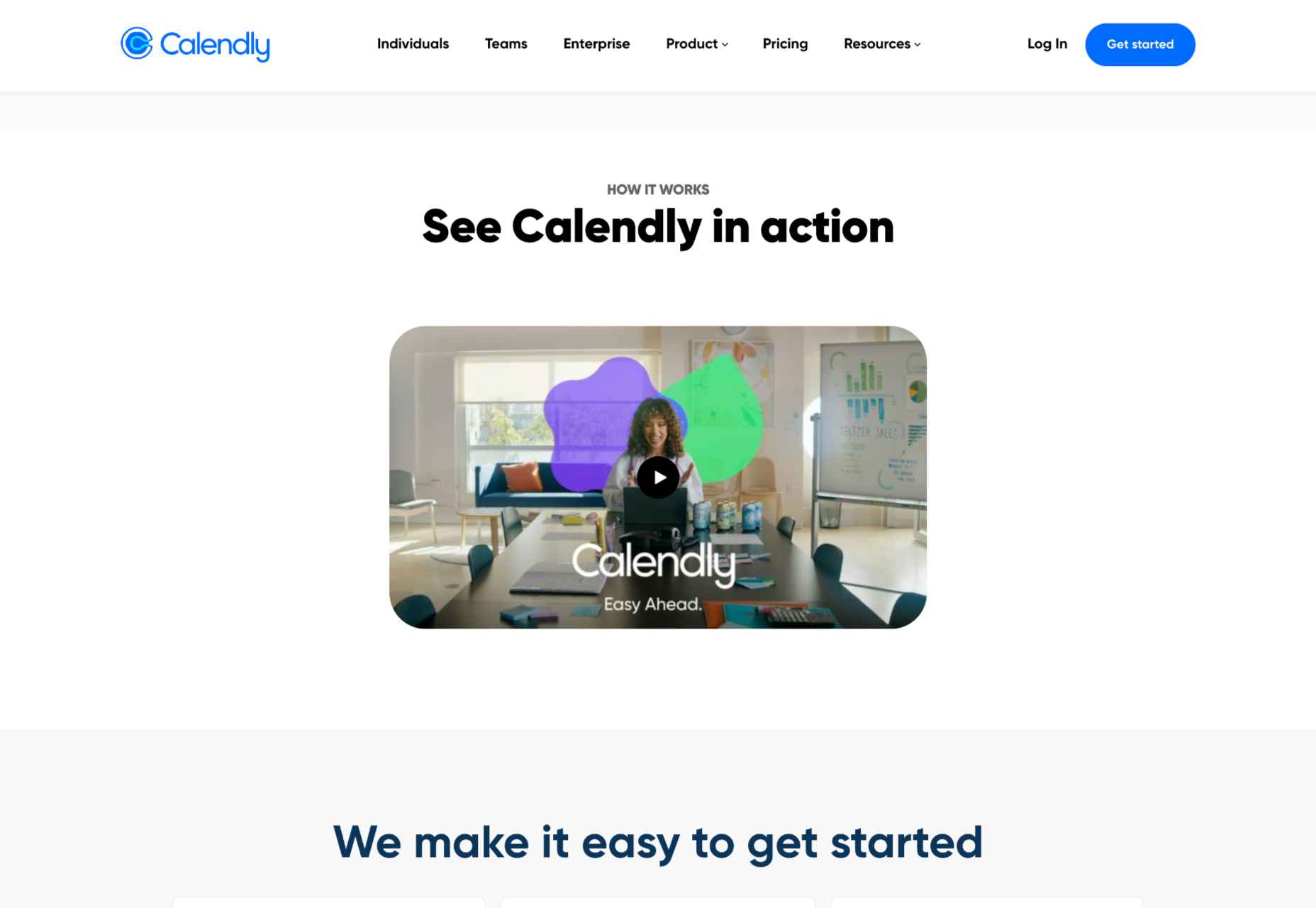
Calendario, por ejemplo, tiene varios videos en su página de inicio, incluido un clip animado y colorido de 56 segundos que muestra lo simple que es comenzar a usar el producto.
Guía de GIF para visualizar las características del producto
Como pequeñas animaciones, los GIF representan el término medio perfecto entre imágenes y videos. Le permiten mostrar a los usuarios el valor que agrega su producto, brindando una visión atractiva de la interfaz real. El pequeño alcance de los GIF es tanto una limitación como un beneficio: solo puede mostrar una característica particular de su producto, pero también puede enfocarse en desencadenar una emoción exacta en el usuario.
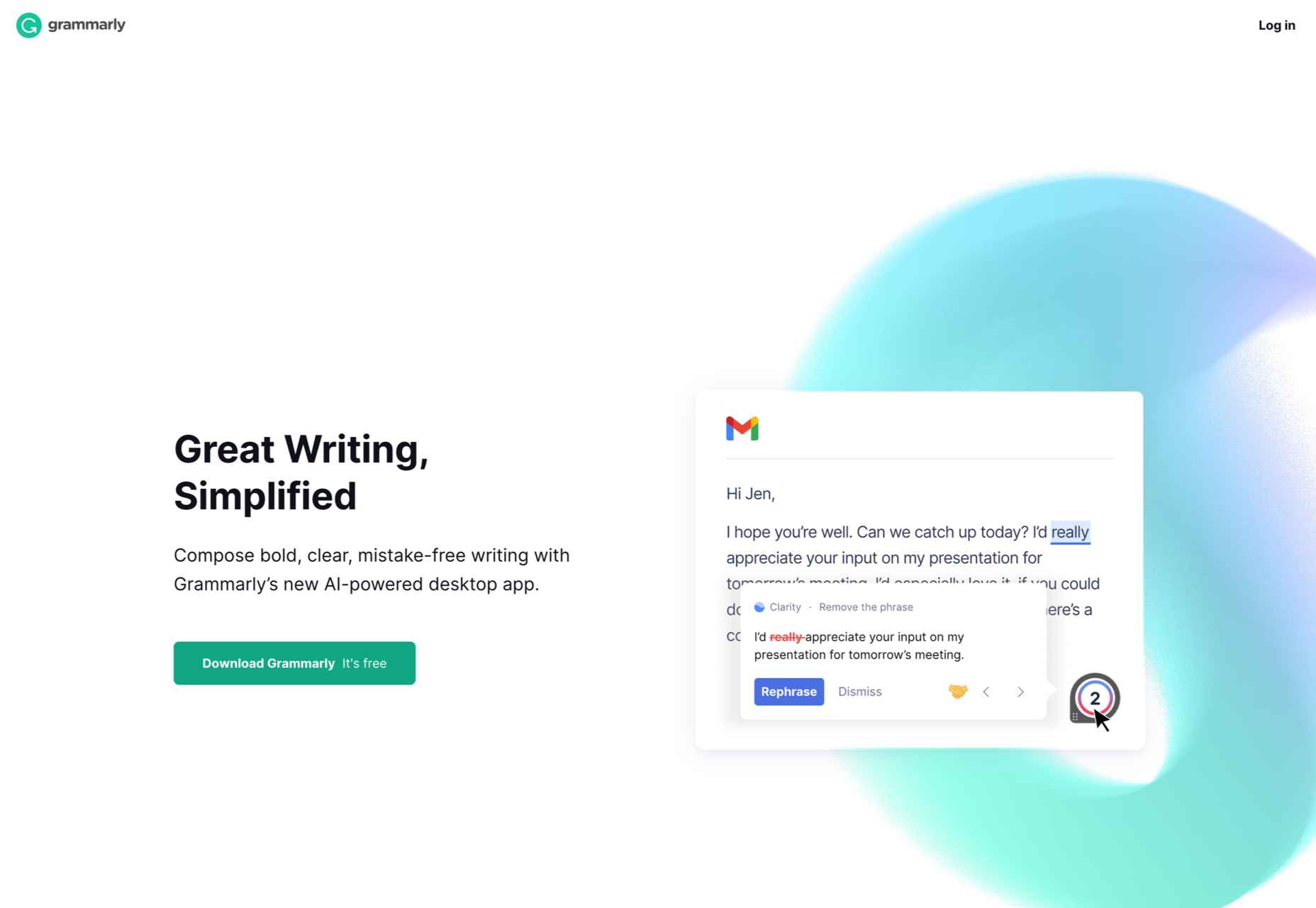
gramaticalmente, una herramienta de corrección gramatical, se basa en GIF para dar a los usuarios una idea de su UX. Con una descripción general rápida de la funcionalidad del producto en plataformas populares, incluido el correo electrónico y las redes sociales, los usuarios pueden ver exactamente cómo el producto puede facilitar su vida cotidiana. Y al incorporar GIF en el lado derecho de la página de destino, la experiencia de desplazamiento del usuario no se ve interrumpida.
Las experiencias de productos interactivos pueden entretener y abordar los puntos débiles, agregando dinámica a una página estática. Particularmente cuando se personaliza en función de los atributos del usuario, el beneficio clave de estas funciones es que los usuarios que interactúan con ellas probablemente sean las mismas personas interesadas en el producto pago. Para asegurarse de que la experiencia del producto no compita directamente con la oferta principal, diferencie claramente y guíe al usuario hacia una llamada directa a la acción.